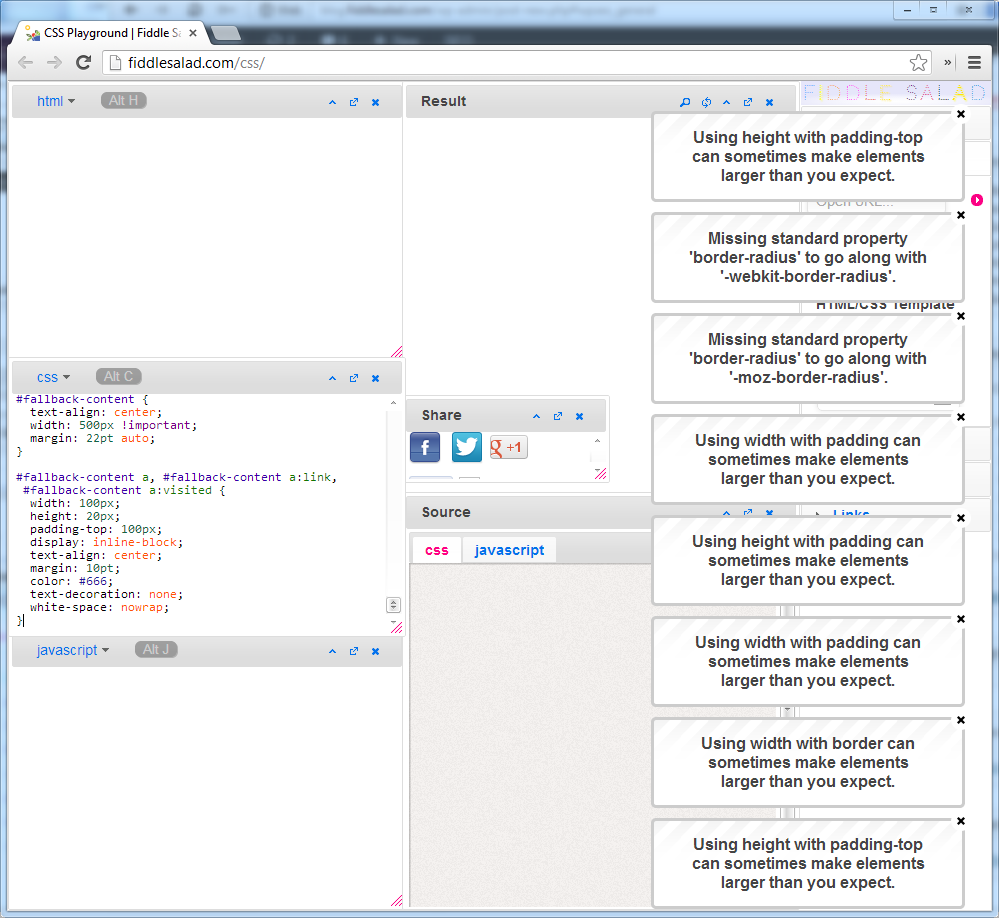
I have been working on a new release of Fiddle Salad the past month with a major upgrade to CodeMirror. Integrated JavaScript and CSS lint has long been a feature lacking in the previous release of Fiddle Salad. As an example, suppose you decided to import from a URL or pasted CSS into the editor. The old CSS lint would fire up a series of notification messages that would be more appropriate in a console environment, as you can see on the left side of the window.
These messages were originally intended for languages such as CoffeeScript that would stop whenever the compiler hit a syntax error. However, a linter is designed to keep going whenever there are syntax errors and check whether the code complies with coding rules. As a result, the linter shows several messages at a time.
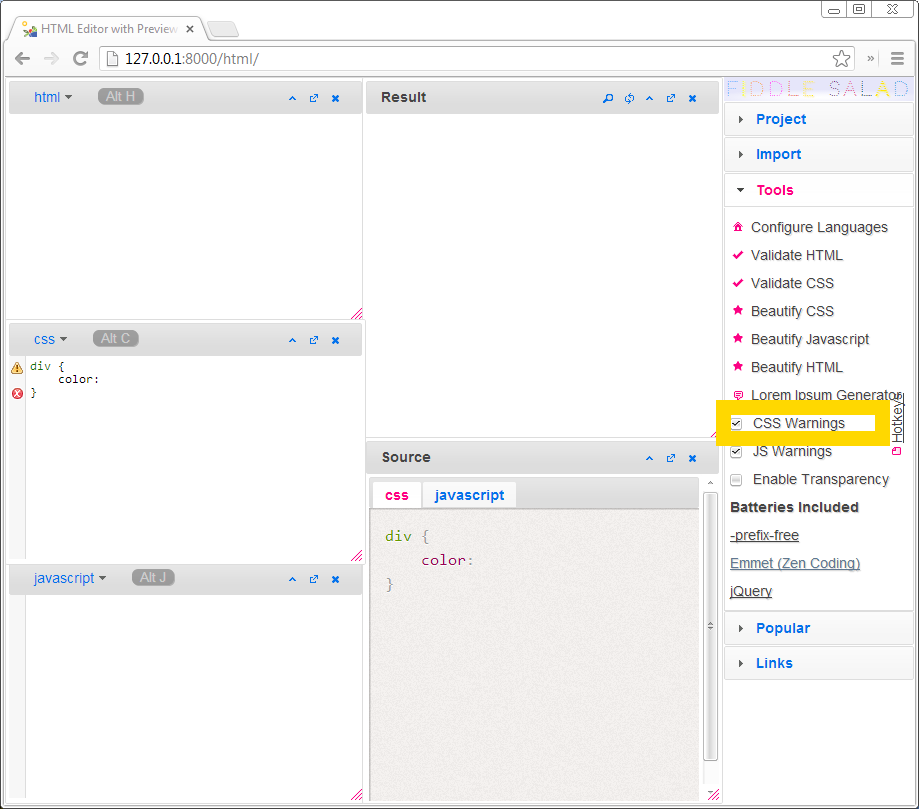
So the solution in Fiddle Salad 1.5 is to use the gutter to mark lines where the linter generated warnings or errors. The icons adjust to the severity. An error marked by an ‘x’ would mean the code is not executed in the browser. If you still want to run it, you can uncheck the appropriate option under “Tools” on the right hand accordion.
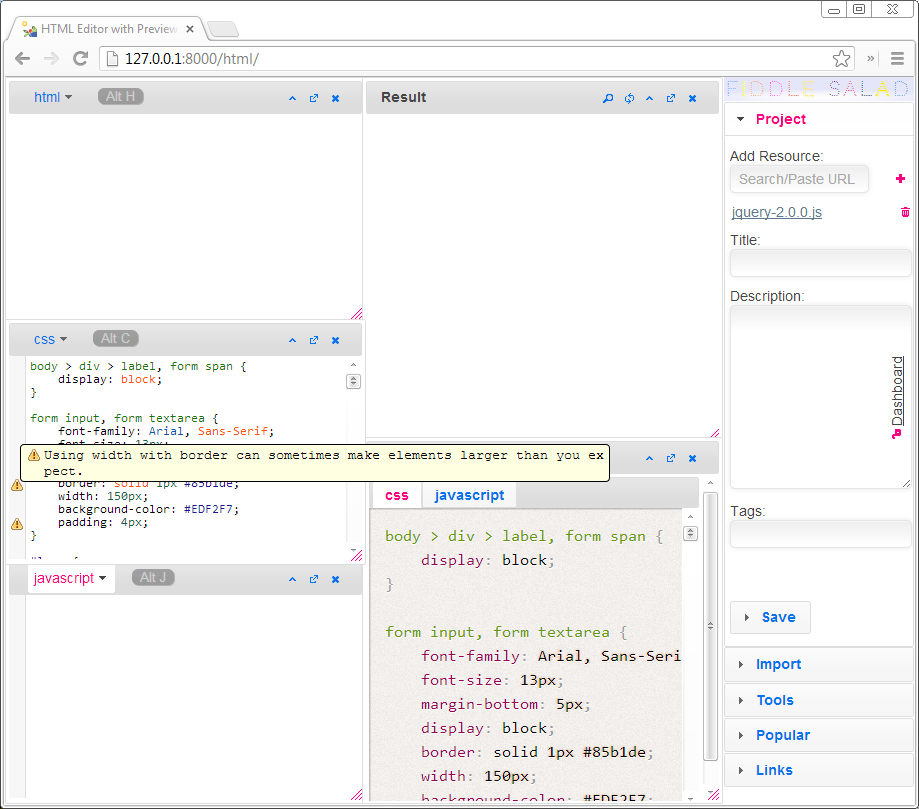
Next, let’s look at how the lint messages are now integrated into the editor. In Fiddle Salad 1.5 scheduled to be released at the end of next month, you can hover over the lint icons to view the lint messages.
Lines with multiple errors have a ‘+’ in addition to the lint icon, and their messages are shown on separate lines.