Features of Python Fiddle include auto-complete, syntax highlighting, import of snippets by URL, built-in share menu, and authentication by Facebook, Twitter, or Google.
November 21, 2013
by Fiddle Salad Support
0 comments

November 21, 2013
by Fiddle Salad Support
0 comments
Features of Python Fiddle include auto-complete, syntax highlighting, import of snippets by URL, built-in share menu, and authentication by Facebook, Twitter, or Google.
October 7, 2013
by Fiddle Salad Support
0 comments
Contest Winners and Results:
The most popular fiddles ordered by Google Analytic’s pageviews are:
and the winning authors of the fiddles are kustajiaji, oscavi, and myblck91.
Book Give-away: Hold a chance to win a free copy of the “Building UIs With Wijmo”, just by making fiddles and sharing them!
For the contest we have 3 eBook copies of Building UIs With Wijmo, to be given away to 3 lucky winners.
How you can win:
To win your copy of this book, all you need to do is create and save fiddles with one of these UI frameworks: jQuery UI, Kendo UI, or Wijmo. Then share them on Twitter, on your blog, or with your friends.

To make it easy to add the required JavaScript and CSS files, you can now select UI frameworks under the Import menu.
Please note: Winners residing only in the USA and Europe would get a chance to win print copies. Others would be provided with eBook copies only.
Duration of the contest & selection of winners:
The contest is valid for 20 days starting October 14, and is open to everyone. Winners will be selected from the fiddles that receive the most page views by unique visitors during the period. After the contest ends, Google Analytics data will be posted and the winners will be notified.
About the book:

Building UIs With Wijmo is written by Yuguang Zhang. This book of 116 pages will steer the readers to build adaptive websites that work on desktops and mobile devices.
October 4, 2013
by Fiddle Salad Support
0 comments
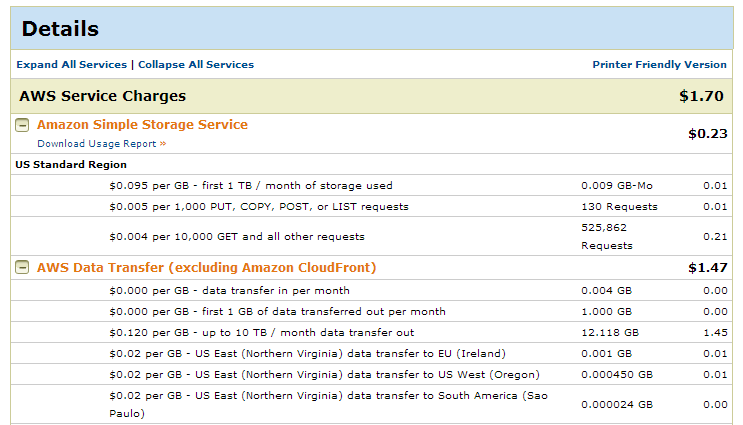
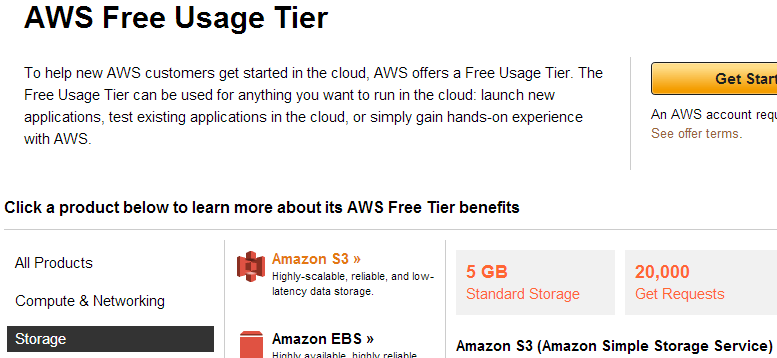
My costs for hosting static JavaScript and CSS files keep growing on Amazon, compared to my web hosting fees, which have stayed at a flat rate. So I decided to look into what’s happening. Ever since I started Python Fiddle in August 2011, using AWS S3 to host static files I’ve been receiving monthly billing statements. So don’t expect the free tier to be any benefit when using AWS. On one co-op term at a startup working on unreleased software, the cost per month was above $300. The site was just hosted for development and testing.
Fortunately, I’ve been wise enough just to use Amazon S3 for serving file so it doesn’t involve RDS or EC2 for database and computing needs.

The costs for me are cheap. As of now, I have a limit of 20,000 GB on my web hosting account and I’m using more than 10,000 GB. So moving the files hosted on S3 over will just bump my web hosting costs to the next tier.

September 1, 2013
by Fiddle Salad Support
0 comments
How much do the roundness of icons affect user perception and acceptance of a chrome app? Absolutely and totally! From a recent experience in modifying the Jade Editor icon so that the corners did not have oversized curves, the answer is that it is best for icons to fit with their surroundings, blending into them.

The increased number of installations since its modification gives credence to the hypothesis. A simple change in changing the corner radius to 4 instead of a large number made it fit in with icons from the Google pack.
August 3, 2013
by Fiddle Salad Support
0 comments
In Fiddle Salad 1.5, JavaScript errors no longer go away silently in the background. In the modes with linting such as JavaScript and TypeScript, errors are shown immediately and the error line is highlighted.
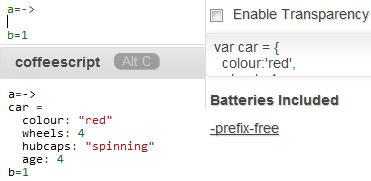
For modes that don’t have linting such as CoffeeScript, a warning icon is show. After experimenting with other approaches, I decided this was the least intrusive way to inform the programmer of an error. Errors should not be shown while the programmer is writing code since he has not completed the composition of his idea in form. The warning icon is shown beside the result window title.
Currently, the error is shown on hovering over the result window content. Fiddle Salad 1.5 has built-in source mapping for CoffeeScript, so hovering over a JavaScript error highlights the line in CoffeeScript.
July 1, 2013
by Fiddle Salad Support
0 comments
Over at CSS Tricks, there was a poll in 2012 on CSS preprocessors and LESS was the most popular. With CSS preprocessors, the ones that support CSS syntax are more popular since you can reuse existing CSS code and copy from examples and tutorials. However, the story is different with JavaScript preprocessors. Sites like js2coffee and even FiddleSalad under the “Tools” menu supports converting CoffeeScript to JavaScript. In addition, programmers prefer clean, easy to read languages.
I checked Google trends for the search volume of the languages with unambiguous names, and it looks like TypeScript is starting to pick up popularity despite the lack of documentation.
Beware that prior to 2004, markdown didn’t exist as well as many of the other languages. The search volume came from other usages of the words.
June 30, 2013
by Fiddle Salad Support
0 comments
I have been working on a new release of Fiddle Salad the past month with a major upgrade to CodeMirror. Integrated JavaScript and CSS lint has long been a feature lacking in the previous release of Fiddle Salad. As an example, suppose you decided to import from a URL or pasted CSS into the editor. The old CSS lint would fire up a series of notification messages that would be more appropriate in a console environment, as you can see on the left side of the window.
These messages were originally intended for languages such as CoffeeScript that would stop whenever the compiler hit a syntax error. However, a linter is designed to keep going whenever there are syntax errors and check whether the code complies with coding rules. As a result, the linter shows several messages at a time.
So the solution in Fiddle Salad 1.5 is to use the gutter to mark lines where the linter generated warnings or errors. The icons adjust to the severity. An error marked by an ‘x’ would mean the code is not executed in the browser. If you still want to run it, you can uncheck the appropriate option under “Tools” on the right hand accordion.
Next, let’s look at how the lint messages are now integrated into the editor. In Fiddle Salad 1.5 scheduled to be released at the end of next month, you can hover over the lint icons to view the lint messages.
Lines with multiple errors have a ‘+’ in addition to the lint icon, and their messages are shown on separate lines.
April 25, 2012
by Fiddle Salad Support
0 comments
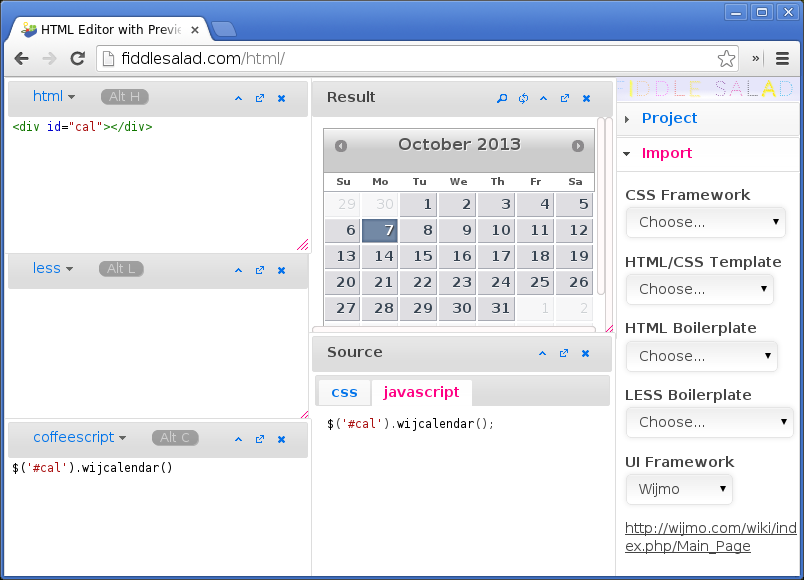
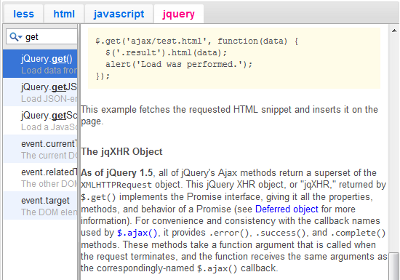
A quick overview of FiddleSalad’s JavaScript IDE features including HTML tag completion, live page preview, css tooltips, automatic code completion, and jQuery documentation for quick reference.
April 3, 2012
by Fiddle Salad Support
0 comments
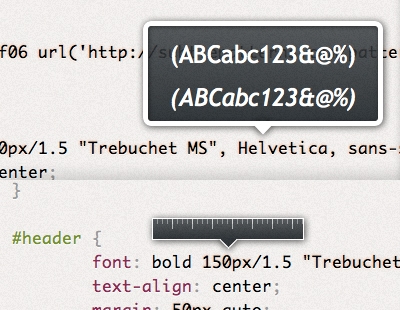
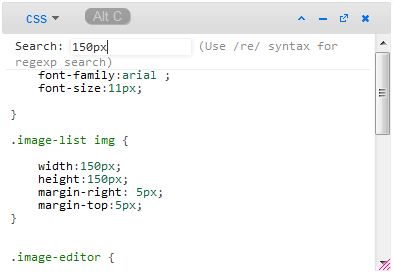
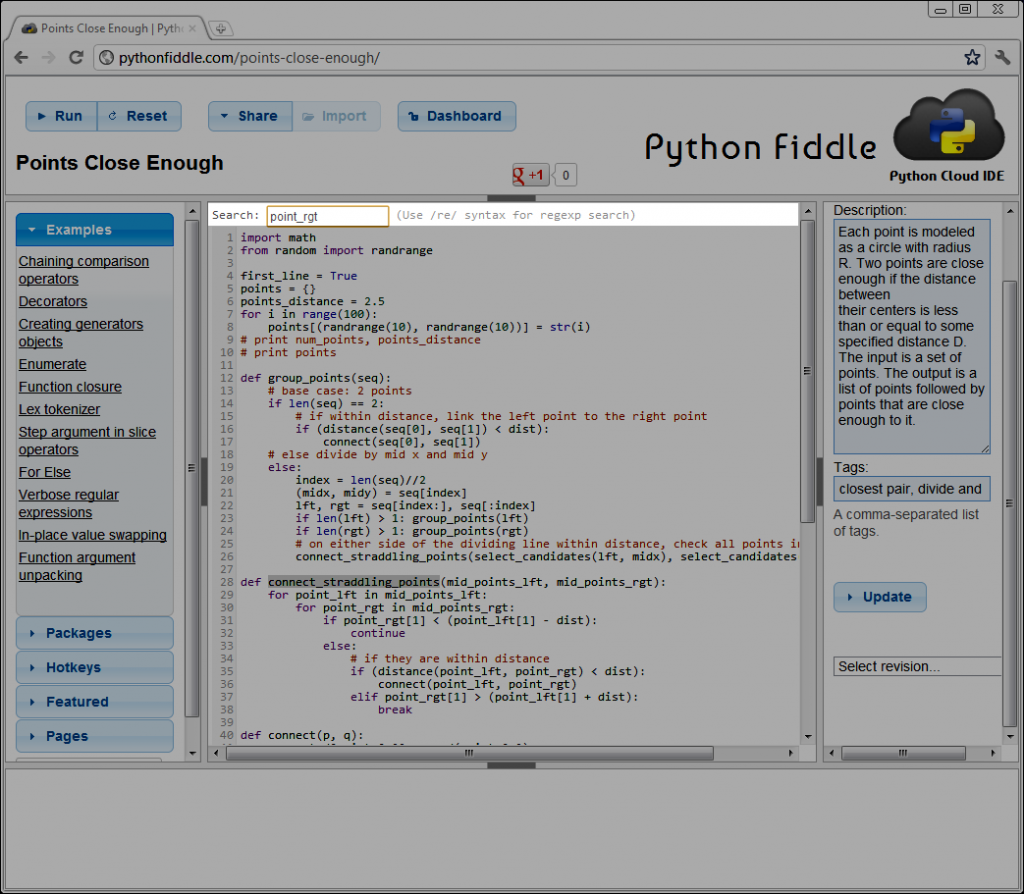
Hovering over highlighted CSS brings up tooltips. You can get previews for fonts, colors, sizes, and images.

Ctrl+F and Ctrl+Shift+F opens the search and replace dialogues. JavaScript style regular expressions are supported.

The CoffeeScript to JavaScript conversion box under Tools inserts the converted JavaScript at your cursor position in the CoffeeScript editor. As documentation for most JavaScript libraries are in JavaScript, it makes trying out examples convenient.

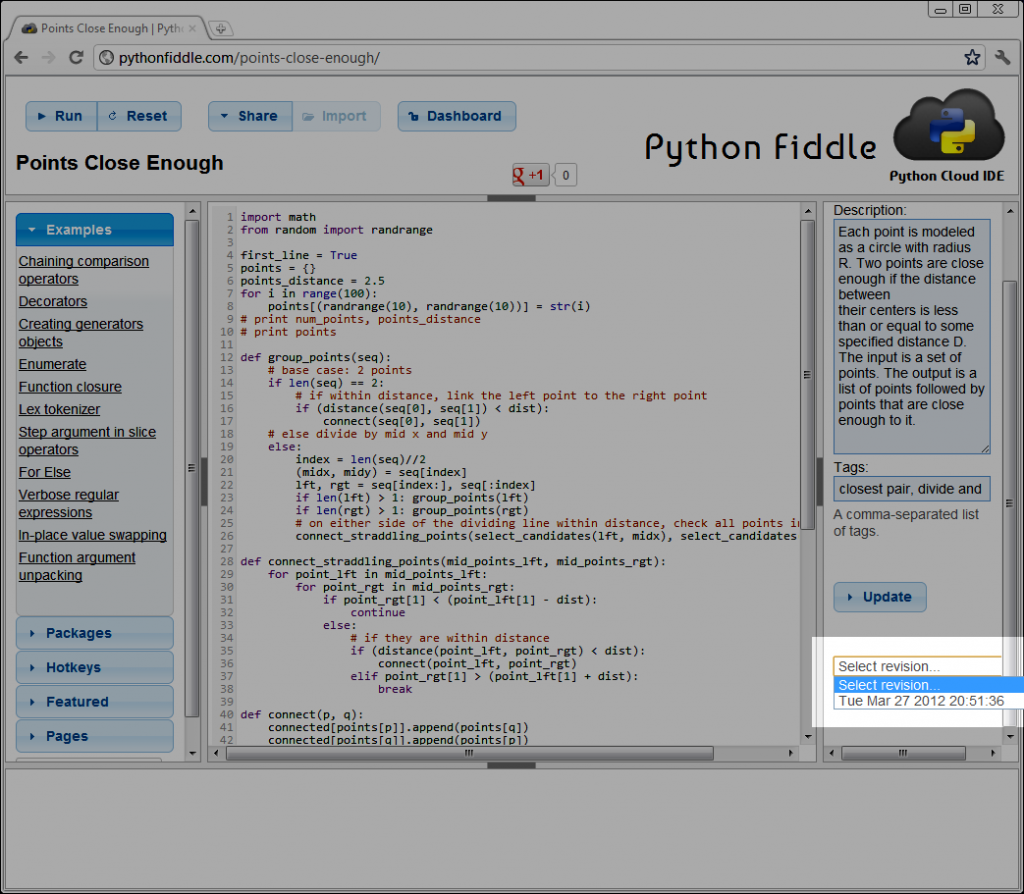
With local history, you never have to worry about losing your changes! All your saved revisions are stored.
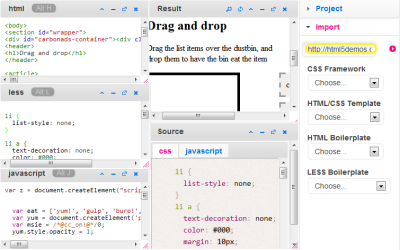
Import CSS, HTML, and JavaScript from an existing site by entering its URL. Inline CSS and JavaScript are imported into editors and external files as resources.

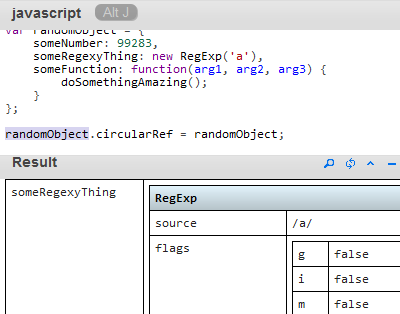
Double clicking or highlighting a variable in the JavaScript editor prints the debug output.

For browser windows larger enough, documentation for all selected languages are shown in a panel on the left.

To render a template with free variables in Jade, pass in a context object through locals that has properties corresponding to them.
March 31, 2012
by Fiddle Salad Support
0 comments
Ctrl+F and Ctrl+Shift+R now launches search and replace, respectively. Search also supports regular expressions.

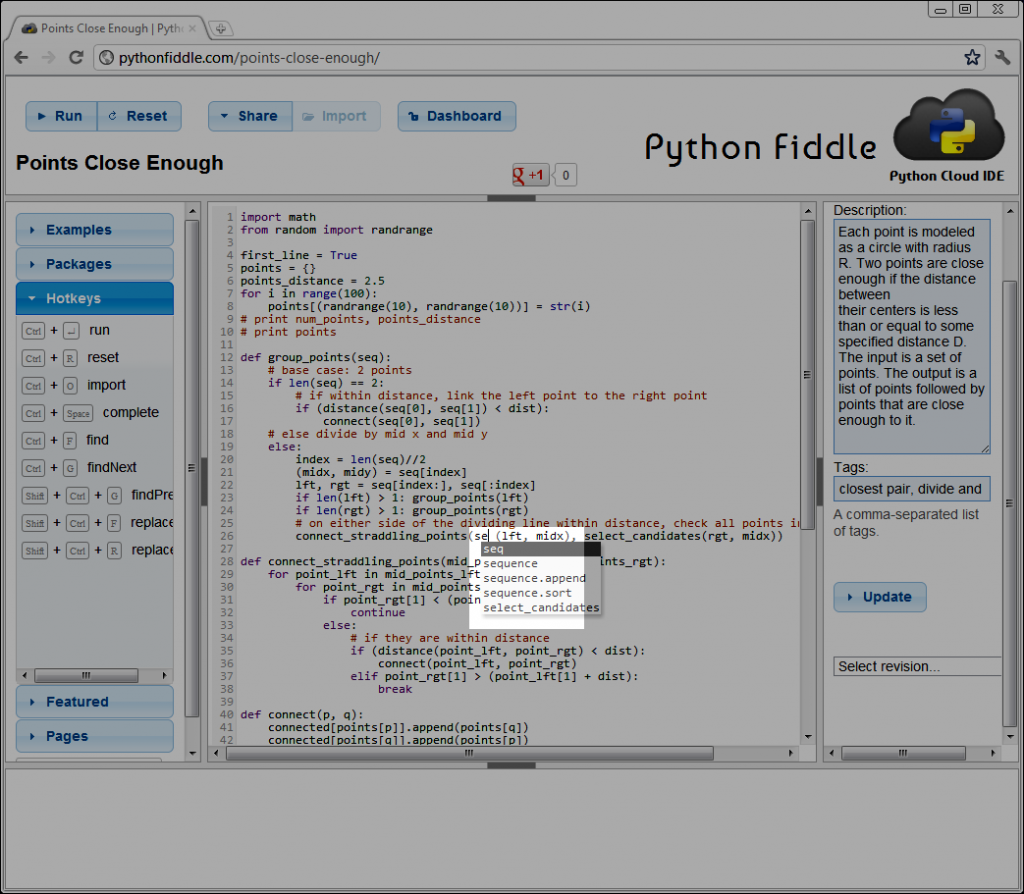
Auto-complete has been enhanced to show suggestions as you type, without hitting extra keys. Just type code as usual and choose from the list of suggested code completions.

Every time you save, a local revision is created in your browser. Note that these revisions are local and not publicly accessible.

The UI in general has been reworked to be faster and more responsive, especially when browsing saved fiddles and user pages. In addition, bugs with tool bar buttons for small screen sizes have been fixed.
Clicking the reset button will restart the interpreter instead of clearing the namespace, as before. At the cost of taking longer, reset now works in all situations.